
UI/UX에 변화를 주자
메인페이지
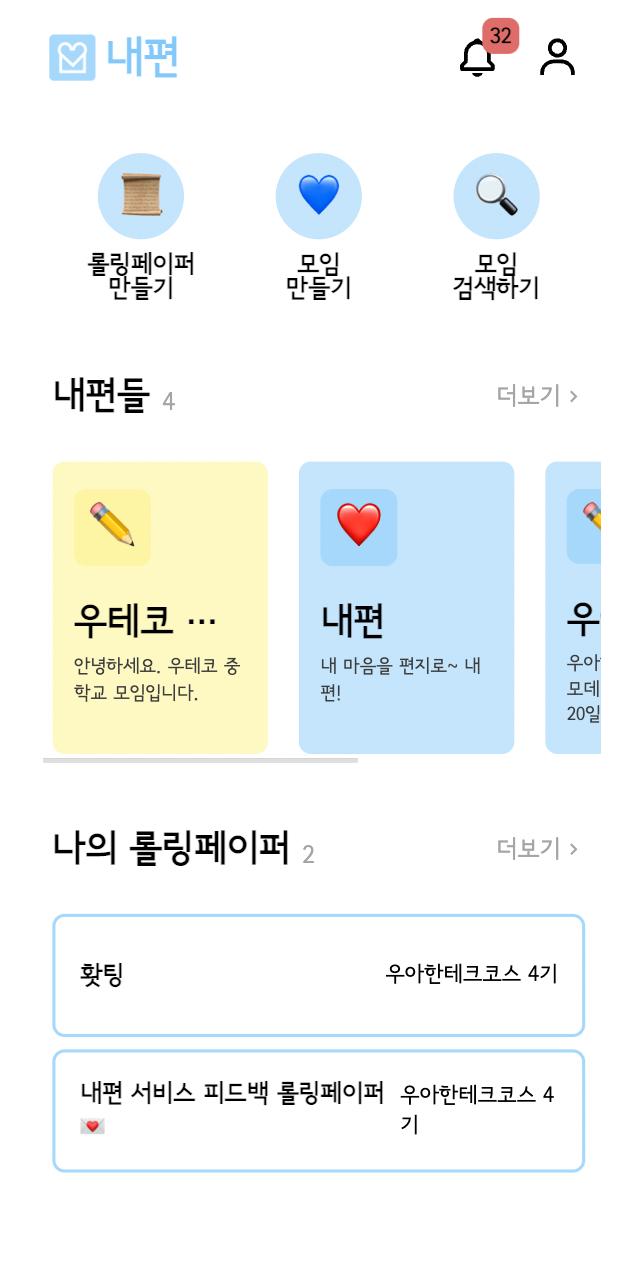
사용자를 늘리기 위하여 회의를 하던 중 UI/UX적으로 부족한 점이 많다는 것을 알게되었다. '롤링페이퍼' 서비스인데 롤링페이퍼를 만들기가 너무 어렵다는 의견이 많았다. 이를 개선하기 위해 기존에 내가 참여하고 있는 팀만을 보여주던 메인페이지의 개선이 필요하다는 결론이 났다. 사용자가 원하는 정보들을 메인에서 바로 제공하기 위해 아래와 같이 메인페이지를 수정하였다


Nav 버튼에 서비스에서 가장 핵심적이라고 생각되는, 가장 쉽게 접근이 되어야하는 기능들을 넣어주었다. 기존에 Header에 있던 검색 아이콘도 어떤것을 위한 검색인지 모르겠다는 의견이 많았기에 이를 메인 페이지에서 글과 함께 설명해주었다. 가입한 모임들을 가로로 볼 수 있게 변경하였다. 내가 받은 롤링페이퍼를 바로 확인할 수 있도록 마이페이지에서만 보여지던 것을 메인에서도 확인할 수 있게 하였다.
롤링페이퍼 생성 페이지
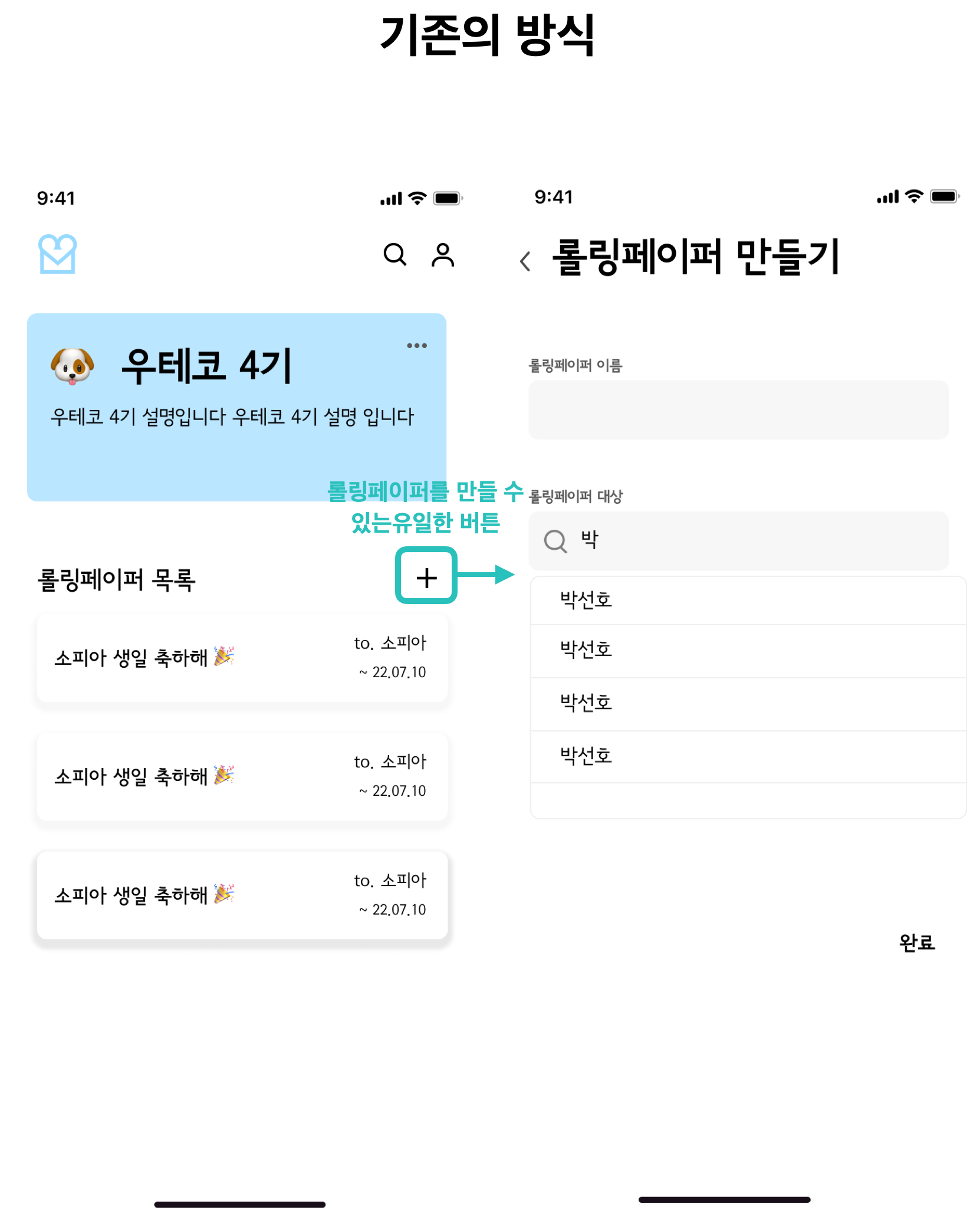
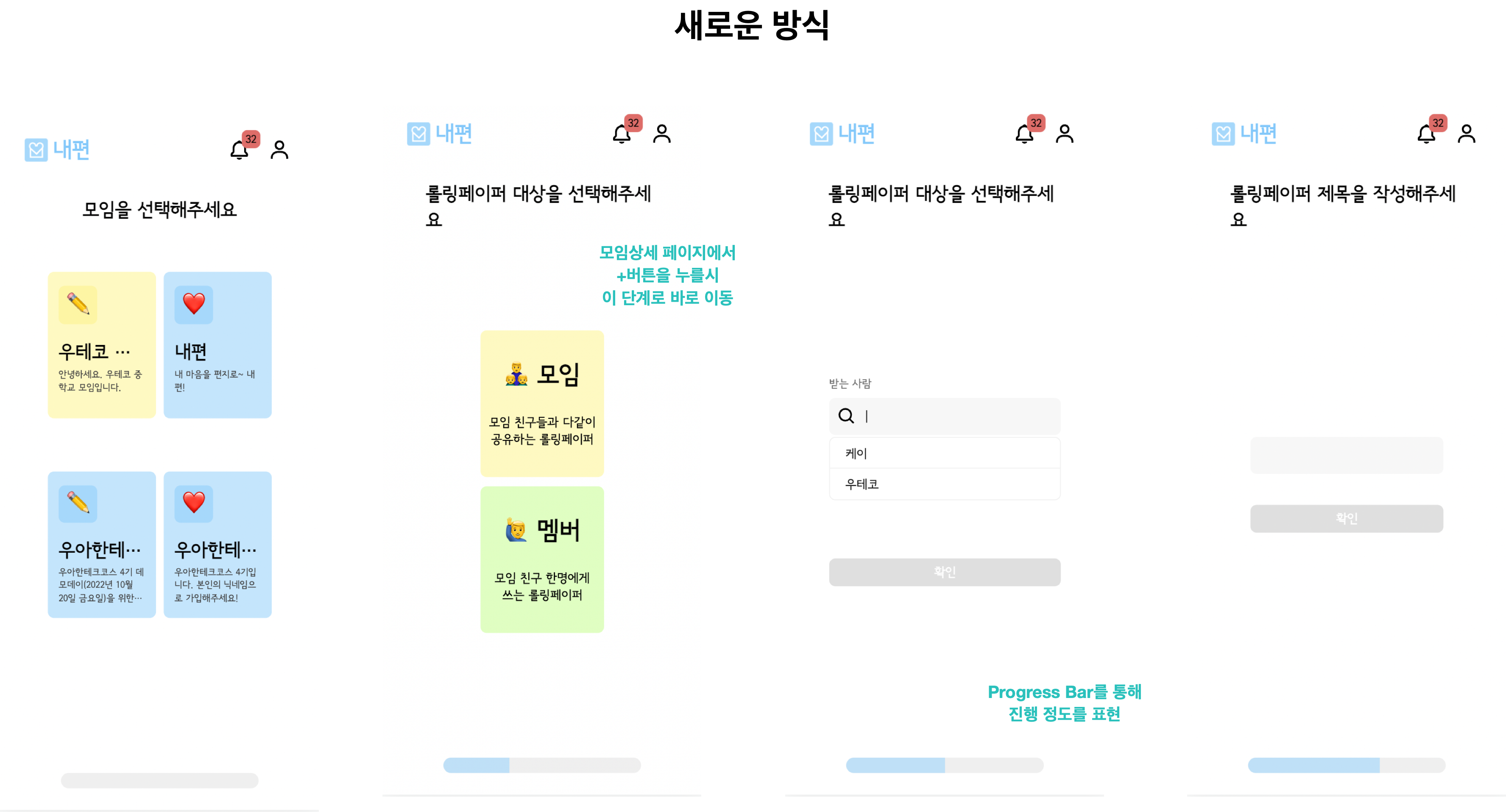
기존에는 롤링페이퍼를 참가한 모임의 상세페이지에서 +버튼을 눌러서만 가능했다. 처음 사용하는 사용자에게 꽤나 불편한 UI이였다. 메인에 '롤링페이퍼 만들기' 버튼이 생기면서 롤링페이퍼 생성 플로우를 변경해야 했다. 또 하나의 문제는 롤링페이퍼 생성 과정이 너무 깊다고 느껴진다는 점이었다. 페이지 이동이 없다고 느끼면서도 선택의 과정을 줄이기 위해 캐로샐 형식으로 변경하기로 했다. 메인에서도, 모임 상세페이지에서도 롤링페이퍼를 생성할 수 있는 페이지를 만들었다.


Progress Bar를 통해 진행 정도를 알 수 있도록 하였고, 모임 상세보기 페이지지에서 +버튼을 누를 시 이미 모임이 선택된 상태의 step2로 이동하도록 하였다.
필터링 기능
최신순, 오래된 순 정도와 모임에게 작성한 롤링페이퍼, 멤버에게 작성한 롤링페이퍼 정도는 분리해서 볼 수 있으면 좋겠다는 결정에 따라 이를 추가하였다. api의 query param으로 추가해서 보내기로 하였다. 이를 추가하니 롤링페이퍼 만들기 버튼이 애매해져서 이 버튼을 상단에 크게 보이도록 변경하였다.

좋아요 기능
재미요소를 추가하기 위해 좋아요 기능을 추가하였다. 메시지에 좋아요를 누를 수 있게 하여 어떤 메시지가 인기있는지를 확인할 수 있다. 좋아요는 토글되는 형식이다. 차후에 디바운스를 걸어서 조금 더 완성도 있는 좋아요 기능으로 발전시킬 예정이다.


Refresh Token 도입
고민만 하던 refresh token을 도입하였다. 팀원 알렉스의 세미나 덕분에 순조롭게 진행되었다. 내편만의 전략을 다양한 레퍼런스를 참고하며 세울 수 있었다. 관련 내용은 따로 포스팅으로 정리해 두었다.
실시간 알림
대망의 실시간 알림! 아직 모르는 부분이 많지만 이번 스프린트에서 가장 매력이라 여겨지는 기능이다. sse를 통해 단방향으로 동작하고 클라이언트 단에서는 subscribe를 한 번 해서 연결을 한 후 알람을 받아온다. 이를 위해 EventSource를 처음으로 사용해보았다. 팀원 승팡의 도움으로 간략하게나마 어떤 식으로 EventSource가 동작하는지, 알람을 위해 서버와 클라이언트 단이 어떤 식으로 소통하는지를 배울 수 있었다.
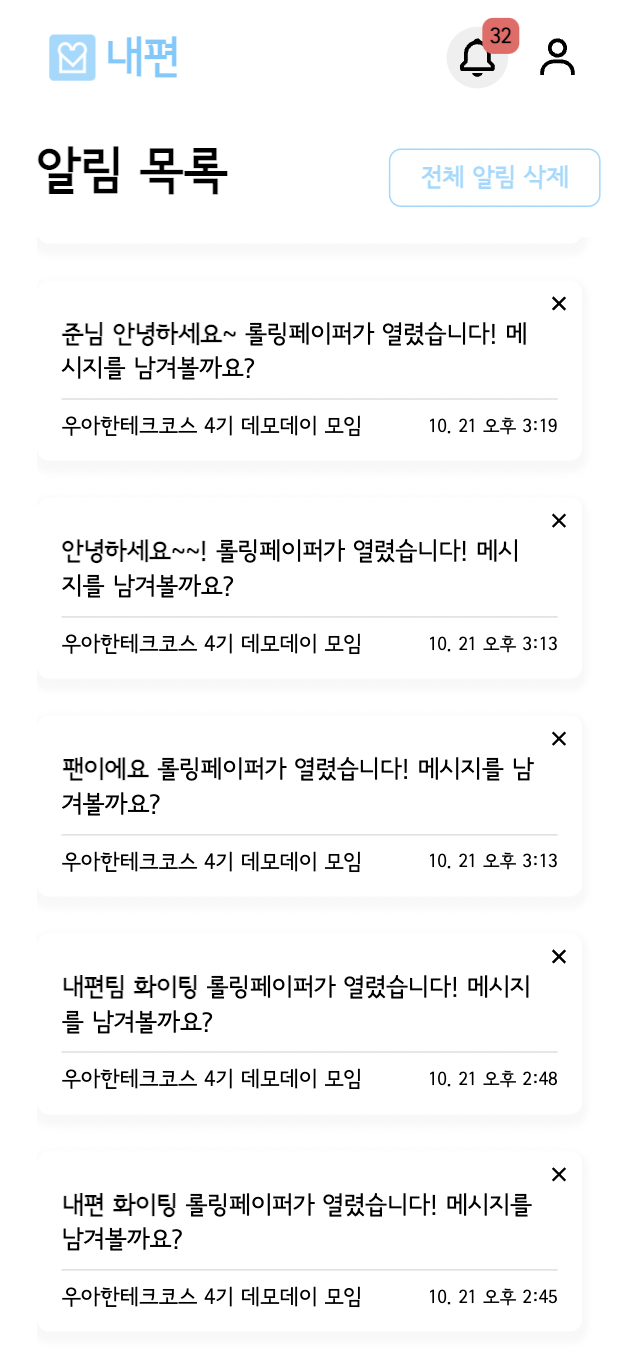
로그인 시 Header에서 EventSource를 만들어 subscribe를 하고 알림 개수가 업데이트 될 때마다 Badge를 통해 보여준다. 알림에 대한 정보는 Header에서만 가지고 있어도 된다는 판단이 되어 전역적으로 관리하지 않고 Header만 가지고 있게 하였다. 알림페이지로 이동할 시 전체 알림 가져오기 요청을 하게 된다. 이를 통해 혹시라도 실시간 알림을 놓치는 경우를 막아주고자 했다.

알림 클릭을 통해 해당 롤링페이퍼로 이동이 가능하며 이때 해당 알림 삭제 요청을 보낸다. 전체 알림 삭제, 개별 알림 삭제 api를 통해 실제 알림 서비스들과 비슷한 기능들이 동작할 수 있게 하였다.
진짜 회고
여러므로 많은 것을 느꼈던 스프린트였다. 레벨3처럼 정신없이 기능 개발도 하고 이벤트도 진행하면서 뿌듯함도 느꼈다. 실사용자들이 사용하는 모습을 보면서 이게 서비스를 만드는 재미구나도 처음 느꼈다. 코드를 보면 볼수록 리팩토링이 많이 필요하겠구나도 생각이 들었다. refresh token을 도입하면서 react query에 대한 의문과 고민을 할 수 있었다. 편하니까라는 생각에서 진짜?라는 의문을 추가하기 시작한 것 같다.
레벨4 동안 에러처리나 typescript강의를 들으면서 어떻게 프로젝트 코드를 더 완성도 있게 만들까를 페어 소피아와 많은 고민을 했다. 다들 그러니까보다는 우리만의 답을 찾아보기 위해서 바쁜 와중에 꾸준히 토론을 진행해준 소피아에게 고마움을 느낀다.
데모데이를 위해 서비스 소개 페이지도 다같이 만들고 세상에 프로젝트를 내보내는 과정을 경험해보았다. 어떻게 하면 우리 서비스가 더 매력을 가질 수 있을까?라는 고민을 스프린트 내내 한 것 같다. 기존에는 코드단이 가장 중요한게 아닌가 싶었는데 실제로 사용자들을 만나면서 서비스에 대한 고민을 해본 것 같다.
마지막 스프린트까지 최선을 다해준 내편 팀원들 덕분에 여기까지 올 수 있었던 것 같다. 최근들어 팀원들의 건강이 나뻐진 것 같아서 슬프다. 소피아 승팡 알렉스 제로 케이 최고!!!!
💌 내편 서비스로 이동하기
💌 내편 소개페이지 이동하기
리펙토링 하고 싶은 부분들
- 타입스크립트 리펙토링의 리펙토링
- 롤링페이퍼 페이지 메시지 생성, 수정, 삭제 부분 로직 다시 고민하기
- 아이폰, 사파리 지원 확인하기
- 테스트 코드 추가
'회고' 카테고리의 다른 글
| 우아한테크코스 회고 (12) | 2022.12.11 |
|---|---|
| 2022.11 회고 (4) | 2022.11.27 |
| [주간 회고] 5/16 ~ 5/22 (2) | 2022.05.22 |
| [주간 회고] 5/2 ~ 5/8 (3) | 2022.05.08 |
| [주간 회고] 4/25 ~ 5/1 (5) | 2022.05.01 |