
코딩테스트부터 면접까지 다양하게 배울 수 있었던 한달
선언적이란?
💡 나만의 정리
How보다 What에 집중하는 방법. 내부에 명령형 로직이 구현되어있는 것을 숨기는 일종의 추상화한 방법. 여기에 추가적으로 최대한 사이드 이팩트가 없고 순수해야한다는 의미가 부가되어야함.


리액트의 장점을 찾거나, 여러 라이브러리의 장점을 찾다보면 공통적으로 나오는 단어가 있다. '선언적'이라 좋다. 사실 여러 라이브러리에서 이 단어를 아무렇지 않게 사용하길래 대충 느낌만 알면서 나도 모르게 선언적이다의 의미를 모르고 장점으로 내새웠다. 선언적의 의미를 조금 더 자세하게 알아보자.
선언적이다라는 말을 실생활에서 설명할때 가장 흔하게 드는 예시가 있다. 도착지를 설명하는 방식이다.


- 명령형: 두 블록 간 후에 우회전 하고, 한 블록 더 가서 좌회전한 후 세 블록 직진해주세요.
- 선언형: 롯데월드몰 가주세요.
그렇다면 개발자가 함수로 묶어서 정리만 하면 선언적인 것일까? 선언적 프로그래밍의 정의를 더 자세히 살펴보면 다음과 같다.
A high-level program that describes what a computation should perform.
Any programming language that lacks side effects (or more specifically, is referentially transparent)
A language with a clear correspondence to mathematical logic.
Functional and logical programming languages are characterized by a declarative programming style.
side effect가 적고 transparent해야한다. 즉 순수 함수이어야한다는 의미이다. 이를 쉽게 말하면 동일한 입력에는 동일한 출력이 반환되어야 하고, 외부 상태를 변경하지 않아야 한다는 의미이다. 이때문에 함수형 프로그래밍 언어, 논리형 프로그래밍 언어로 작성된 경우에 선언적이라고 한다.
그렇다면 이런 선언적인 부분이 어떤 장점이 있는 것일까? 우선 불변하기 때문에 디버깅이 쉽다. 함수의 입력값에만 영향을 받기 때문에 테스트 코드의 작성이 쉽고, 예측에 용이하다. 또한 이런 함수를 재사용하기 쉽다는 장점도 있다.
덕분에 왜 React에서 불변성을 그렇게 강조했는지, 그리고 함수형 프로그래밍이 왜 대두되는지 조금은 알아갈 수 있었다. 추상화 방법이다 보니 개념적인 이해만 하면 되는 것 같다. 함수형 프로그래밍이라하면 es6의 고차함수정도밖에 이해하지 못했는데 조금 더 함수형 프로그래밍에 관심을 가져봐도 좋을 것 같다.
+) typescript + 함수형의 조합에 대해 재미난 발표 https://www.youtube.com/watch?v=M3pMCZqPvzI&t=97s
참고
https://en.wikipedia.org/wiki/Declarative_programming
https://milooy.github.io/dev/220810-abstraction-and-declarative-programming/
https://overreacted.io/ko/algebraic-effects-for-the-rest-of-us/
https://engineering.linecorp.com/ko/blog/functional-programing-language-and-line-game-cloud/
성능 최적화
프로젝트에서 이미지를 거의(사실 아애) 안다루고 있기 때문에 이미지 최적화 관련해서는 크게 고민하지 않았었다. 또한 무한 스크롤도 이미지를 사용하고 있지 않아, 관련해서 성능적인 면을 고려하지 않았다는 점이 아쉬웠다(최적화 하기 가장 좋은 친구인데)
이전 성능 최적화 글에서 이미지 관련해서는 파일 확장자에 대해서만 알아보았는데(webp, jpeg의 장점) lazy loading 관련 키워드들을 더 학습해 보았다. 직접 프로젝트에 적용해보지는 못했지만 이론상으로만으로도 학습을 진행했다. 관련 내용들을 아래 참조 글에 정리가 잘 되어있어서 앞으로 적용해볼만한 키워드들만 정리해본다.
- intersection observer와 img 태그 loading 속성 엮어서 쓰기 (loading 속성같은 경우에는 이제 safari에서도 지원이 된다)
- srcset을 통해 반응형 이미지를 제공하자
- 이미지 CDN
참고
https://web.dev/browser-level-image-lazy-loading/
https://developer.mozilla.org/en-US/docs/Web/Performance/Lazy_loading
https://web.dev/lazy-loading-images/
css in js
emotion의 메인테이너가 쓴 글. 면접 전에 읽어서 많은 도움이 되었다 호호
https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
css in js의 단점
- runtime overhead. prop에 따라 스타일링이 변하면, 이때마다 재렌더링이 필요하다
- bundle 사이즈가 커진다
- React dev tool가 못생겨진다
atomic css가 궁금해졌다
참고
https://so-so.dev/web/css-in-js-whats-the-defference/
https://velog.io/@teo/css-history-1
모노 레포란?
여러 채용 공고를 보다 모노 레포라는 단어가 공통적으로 많이 등장하는 것을 발견할 수 있었다. 채용 공고들에서 어필하는 이유가 있을 것 같아 관련 자료들을 찾아보았다.
모노레포란 버전 관리 시스템에서 두 개 이상의 프로젝트 코드가 동일한 저장소에 저장되는 소프트웨어 개발 전략
참고
https://d2.naver.com/helloworld/0923884
https://www.youtube.com/watch?v=Bycg5w5qXfE
https://www.youtube.com/watch?v=2IE68SDTYvI
여러 회고
아침 루틴을 만들기 위해 알고리즘 문제 풀기를 다시 시작했다. 문제 풀이 언어를 c++에서 javascript로 옮겼다. 이제 와서 다시 c++을 하기에는 두 언어의 특성이 너무 달라서 내가 혼란스러웠다. vector라던지... 메모리 할당이라던지... 기억이 하나도 나지 않는다. 개인적으로 카카오 공채를 노리는 것이 아니라면 javascript도 코테용 언어로 나쁘지 않은 것 같다. 유용한 고차함수들이 많아서 오히려 편할지도? 간단한 dfs, bfs 문제까지는 거뜬하다!

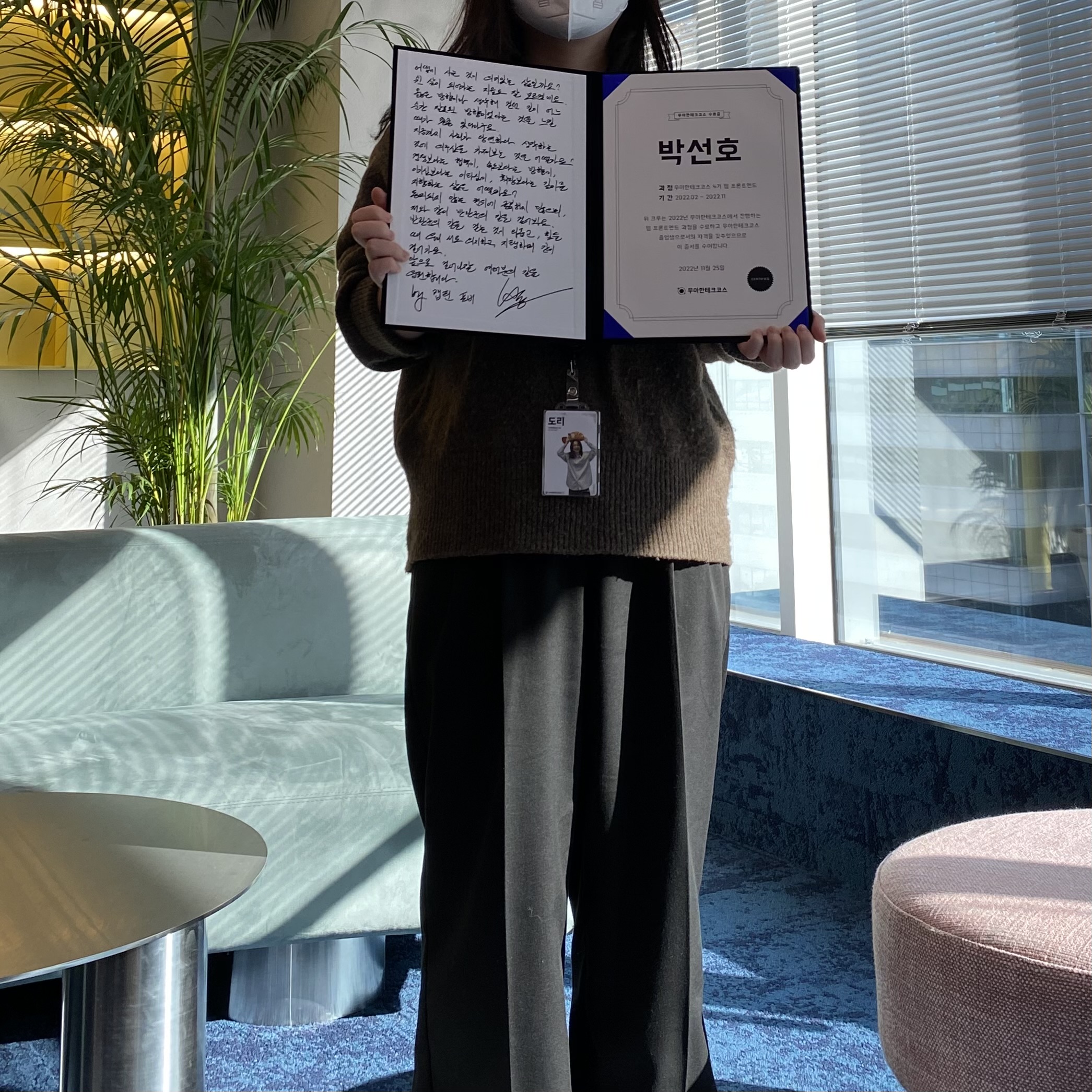
우아한테크코스가 끝이 났다. 들어오기 전에는 10개월이라는 기간이 정말 길게 느껴졌는데 수료식을 하고 나니 세삼 짧게 느껴진다. 그 어떤 기간보다도 많이 배웠고 많이 생각했고 많이 달라진것 같다. 놀라울 정도로 좋은 사람들을 많이 만났고 이 사람들을 통해서 가장 많이 성장할 수 있었다. 좋은 친구들부터 좋은 팀원들까지 다 너무 고맙다!! 도리로 살았던 10개월은 잊지 못할 것 같다. 이제 더 이상 공부하고 깔깔거리러 루터회관을 가지 못한다니 헛헛하다
'회고' 카테고리의 다른 글
| 2023 팀네이버 공채 합격 후기 (feat. 나의 취준 여행기) (27) | 2023.10.31 |
|---|---|
| 우아한테크코스 회고 (12) | 2022.12.11 |
| 스프린트6 회고 (0) | 2022.10.23 |
| [주간 회고] 5/16 ~ 5/22 (2) | 2022.05.22 |
| [주간 회고] 5/2 ~ 5/8 (3) | 2022.05.08 |