
Object.create() 메서드는 지정된 프로토타입 객체 및 속성을 갖는 새 객체를 만든다. (MDN)
문법
Object.create(proto[, propertiesObject])
Object.create() 메소드는 지정된 프로토타입(prototype) 객체와 프로퍼티를 가지고 새로운 객체를 만들어 준다. 따라서 이 메소드를 이용하면 사용자가 프로토타입 객체를 직접 명시할 수 있어 유용하다. 예시를 보며 자세하게 살펴보자.
코드
const PersonProto = {
check() {
console.log('how obejct.create() works!');
},
calcAge() {
console.log(2021 - this.birthYear);
},
init(firstName, birthYear) {
this.firstName = firstName;
this.birthYear = birthYear;
},
};
const steven = Object.create(PersonProto);
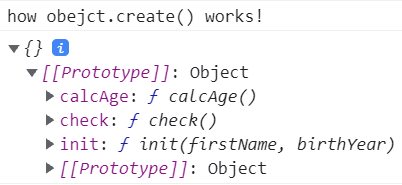
steven.check();
console.log(steven);
출력 결과

Object.create()로 생성한 steven을 확인해보면 PersonProto의 프로토타입을 가지고 있음을 확인할 수 있다. 속성을 추가해보자. 아래 코드에서 보듯 직접 추가, 프로토타입을 통한 추가가 가능하다.
// 직접 추가
steven.name = 'Steven';
steven.birthYear = 2002;
steven.calcAge(); //19
console.log(steven.__proto__ === PersonProto); //true
// 프로토타입을 활용
const sarah = Object.create(PersonProto);
sarah.init('Sarah', 1979); //42
sarah.calcAge();

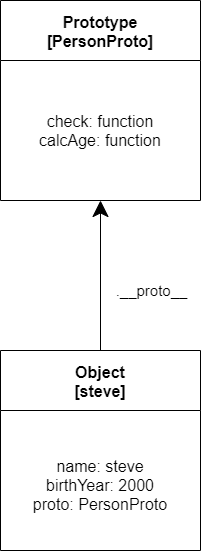
Object.create()으로 생성되는 객체의 관계는 다음과 같다. 생성자 함수로 객체를 생성하는 것보다 간단한 관계이다. 이를 활용하여 좀 더 간단하게 상속을 사용할 수 있다.
반응형
'JavaScript' 카테고리의 다른 글
| [Javascript] Async, Await (0) | 2021.11.01 |
|---|---|
| [Javascript] Promise (0) | 2021.10.27 |
| [Javascript] 상속(Inheritance) (0) | 2021.10.19 |
| [Javascript] Class (0) | 2021.10.18 |
| [Javascript] 이벤트 버블링과 캡처링 (0) | 2021.10.11 |