
생성자 함수
Student가 Person을 상속받고자 할 때
const Person = function (firstName, birthYear){
this.firstName = firstName;
this.birthYear = birthYear;
}
Person.prototype.calcAge = function() {
console.log(2037-this.birthYear);
}
const Student = function(firstName, birthYear, course){
// this.firstName = firstName;
// this.birthYear = birthYear;
Person.call(this, firstName, birthYear);
this.course = course;
}
// Linking prototype
Student.prototype = Object.create(Person.prototype);
Student.prototype.introduce = function(){
console.log(`My name is ${this.firstName} born in ${this.birthYear} and I study ${this.course}`)
}call을 사용하여 this를 설정해준다. 속성을 상속받을 수 있게 된다. 프로토타입을 연결하기 위해서는 Object.create을 사용한다.
Student.prototype = Person.prototype를 하면 될 것 같지만 이는 옳지 않다. 이렇게 하게 되면 Student의 프로토타입과 Person의 프로토타입이 같은 값을 가리키게 된다. Student 프로토타입이 Person의 프로토타입을 가리키는 상속의 형태가 되어야 한다.
프로토타입을 연결해주는 순서도 중요하다. 만약 Student의 프로토타입(introduce)을 연결해주기 전에 정의한다면 Person의 프로토타입으로 엎어쓰게 된다. 값이 사라지게 됨으로 먼저 연결을 해준 후 상속받는 값의 프로토타입을 설정해 주어야 한다.
const mike = new Student('Mike', 2020, 'Computer Science');
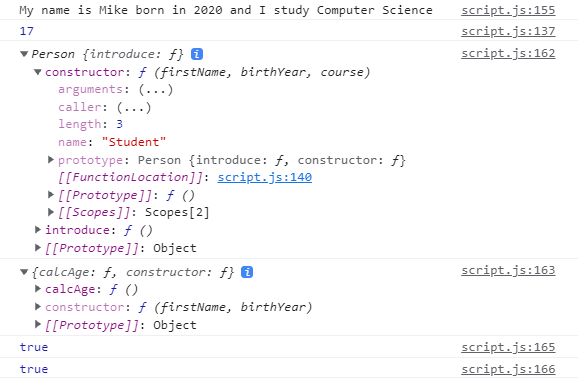
mike.introduce();
mike.calcAge(); // 프로토타입 체인
console.log(mike.__proto__);
console.log(mike.__proto__.__proto__);
console.log(mike instanceof Student);
console.log(mike instanceof Person);
Student.prototype.constructor = Student;
실행해보면 프로토타입 체인으로 Person의 프로토타입도 Student가 사용할 수 있음을 확인할 수 있다. 프로토타입 체인을 올라가며 원하는 메서드를 찾으면 이를 사용하게 된다. 오버라이트시 가장 가까운 메서드를 사용하게 된다.
Class
class PersonCl {
constructor(fullName, birthYear){
this.fullName = fullName;
this.birthYear = birthYear;
}
clacAge(){
console.log(2037-this.birthYear);
}
get age(){
return 2021 - this.birthYear;
}
}
class StudentCl extends PersonCl{
constructor(fullName, birthYear, course){
// Always needs to happen first
// this keyword에 접근하기 위해서
super(fullName, birthYear);
this.course = course;
}
introduce(){
console.log(`My name is ${this.fullName} and I study ${this.course}`)
}
}
const martha = new StudentCl('Martha Jonas', 2012, 'computer science');
martha.introduce();
martha.clacAge();생성자 함수를 간단하게 만든 방법이기때문에 실제 작동방법은 생성자 함수와 동일하다. extends와 super 키워드를 사용하여 편리하게 상속받을 수 있다.
Object.create
const PersonProto = {
calcAge() {
console.log(2037-this.birthYear);
},
init(firstName, birthYear){
this.firstName = firstName;
this.birthYear = birthYear;
},
}
const StudentProto = Object.create(PersonProto);
StudentProto.init = function(firstName, birthYear, course){
PersonProto.init.call(this, firstName, birthYear);
this.course = course;
}
StudentProto.introduce = function(){
console.log(`My name is ${this.firstName} and I study ${this.course}`)
}
const jay = Object.create(StudentProto);
jay.init('Jay', 2010, 'computer science');
jay.introduce();
jay.calcAge();객체들을 Object.create로 연결해주면 된다. Object.create에 따라 PersonProto-StudentProto-jay로 연결이 된다.
반응형
'JavaScript' 카테고리의 다른 글
| [Javascript] Promise (0) | 2021.10.27 |
|---|---|
| [Javascript] Object.create (0) | 2021.10.25 |
| [Javascript] Class (0) | 2021.10.18 |
| [Javascript] 이벤트 버블링과 캡처링 (0) | 2021.10.11 |
| [Javascript] DOM 노드 (1) | 2021.10.11 |