DOM

virtual DOM에 대해 알아보기 전에 DOM은 어떻게 작동하는지를 알아보자.
DOM(Document Object Model)은 문서 객체 모델이라고 하는데 결국은 브라우저에서 다룰 HTML 문서를 파싱하여 "문서의 구성요소들을 객체로 구조화하여 나타낸 것"이다.
DOM의 동작 과정
- HTML을 파싱하여 DOM 객체를 생성하고, CSS를 파싱하여 스타일 규칙을 만든다.
- 이 두개를 합쳐서 실제로 웹 브라우저에 보여져야할 요소를 표현한 "렌더 트리"라는 것을 만든다.
- 이 렌더 트리를 기준으로 레이아웃을 배치하고 색을 칠하는 등의 작업을 한다.
요즘 흔히 접하는 큰 규모의 웹 애플리케이션, 예를 들어 트위터나 페이스북은 수많은 데이터가 로딩된다. 그리고 각 데이터를 표현하는 요소(element) 개수가 몇 백 개, 몇 천 개 단위로 많다면(예: 페이스북에서 포스트 한 개를 표현할 때 사용하는 <div> 요소 개수는 약 100개) 성능 이슈가 발생한다. 규모가 큰 웹 애플리케이션에서 DOM에 직접 접근하여 변화를 주다 보면 성능 이슈가 조금씩 발생하기 시작한다.
웹 브라우저 단에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 구성하고, 페이지를 리페인트하는 과정에서 시간이 많이 소요된다. 이를 해결하기 위해 DOM을 최소한으로 조작하여 작업을 처리하는 방식인 Virtual DOM의 개념이 나타났다.
Virtual DOM
Virtual DOM을 사용하면 실제 DOM에 접근하여 조작하는 대신, 이를 추상화한 자바스크립트 객체를 구성하여 사용한다. 마치 실제 DOM의 가벼운 사본과 비슷하다.

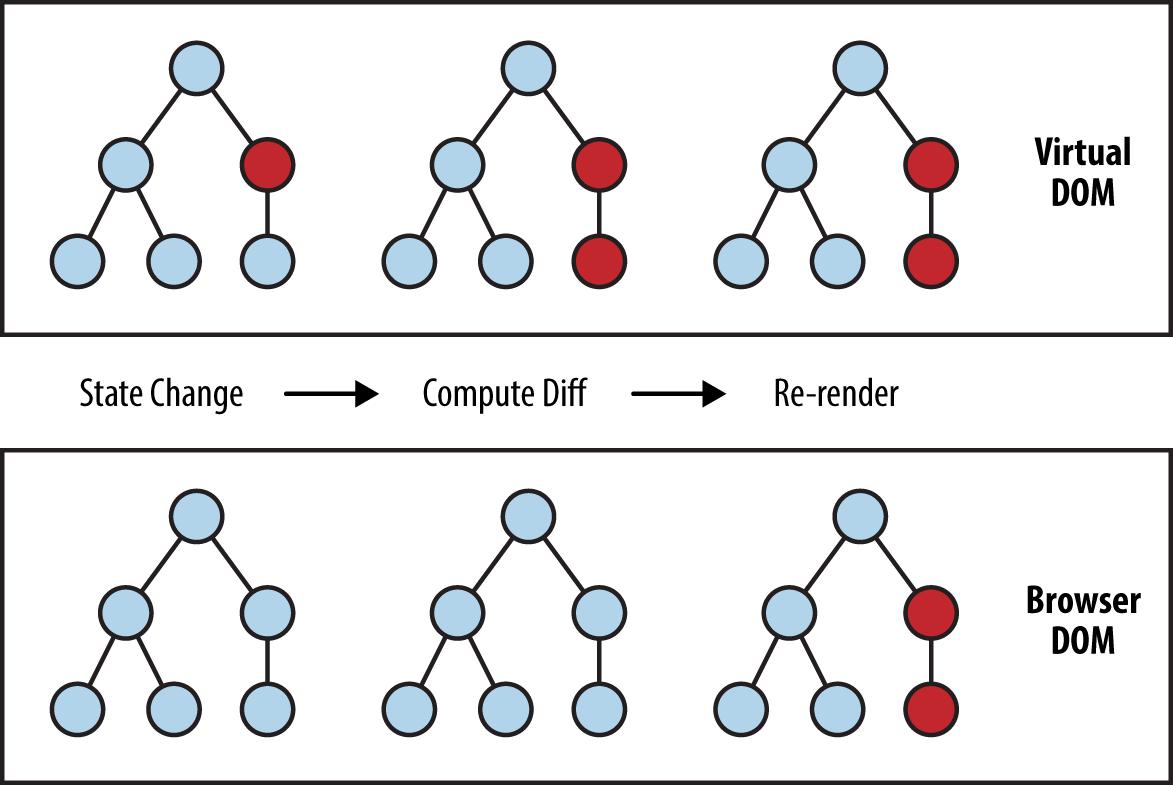
1. 데이터를 업데이트하면 전체 UI를 Virtual DOM에 리렌더링.
2. 이전 Virtual DOM에 있던 내용과 현재 내용을 비교.
3. 바뀐 부분만 실제 DOM에 적용.
변경 사항을 DOM에 직접 수정하는게 아니라 중간 단계로 Virtual DOM을 수정하고 Virtual DOM을 통해서 DOM을 수정하게 했다. Virtual DOM에 변경 내역을 한 번에 모으고(버퍼링) 실제 DOM과 변경된 Virtual DOM의 차이를 판단한 후, 구성요소의 변경이 부분만 찾아 변경하고 그에 따른 렌더링을 한 번만 하는 것으로 랜더링을 줄이게 되었다.
참고
Virtual DOM 동작 원리와 이해 (with 브라우저의 렌더링 과정)
Virtual DOM? 1. Virtual DOM이란? → "DOM을 추상화한 가상의 객체" DOM을 추상화한 가상의 객체라고 표현해봤습니다. (개인이 내린 정의) 그러면 우선 저 문장을 이해하기 위해서 DOM이란 뭔지 알아야합니
jeong-pro.tistory.com
더북(TheBook): 리액트를 다루는 기술 [개정판]
thebook.io
'WEB' 카테고리의 다른 글
| SEO(검색 엔진 최적화) (0) | 2022.12.26 |
|---|---|
| CORS? (0) | 2022.10.09 |
| MVC 패턴이란? (0) | 2021.10.15 |
| HTTP 메시지(요청, 응답) (0) | 2021.08.25 |