

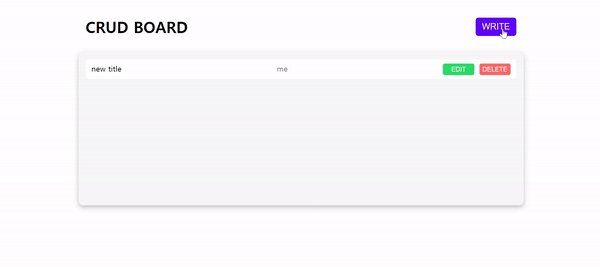
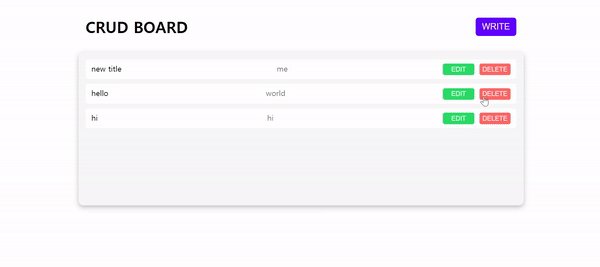
간단한 토이 프로젝트로 바닐라js와 css만 사용하여 CRUD한 게시판을 만들어 보았다. figma도 더 익혀볼겸 figma로 생각한 바를 대략적으로 만들어봤다. WRITE과 EDIT창은 모달로 구현하기로 했다. 제목을 누르면 모달창이 띄워져서 글을 읽을 수 있게 하였다. 모달창은 x아이콘이나 바깥부분을 누르면 닫히도록 했다.
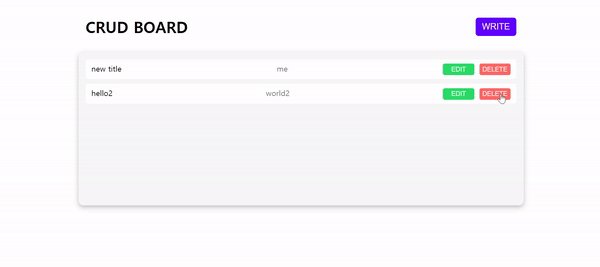
edit은 기존 write의 모달창을 그대로 사용하되, 저장되어있는 제목, 작성자, 글이 창에서 보이도록 해주었다. write와 동일한 모달창을 사용하기 때문에 게시판에 올릴때 새로운 값인지 아닌지를 확인했다. edit에서 저장한 것이라면 기존 값을 지워주고 수정된 값을 저장하였다.
게시판은 리스트보다 테이블로 만드는게 더 편한 것 같다. 다음에는 node.js에 db 연결해서 진짜 게시판을 만들어 보아야겠다.

자세한 코드와 구현 결과는 아래 링크에서 확인해 볼 수 있다.
https://github.com/prefer2/javascript-projects/tree/main/CRUD%20board
GitHub - prefer2/javascript-projects: 🗂 JavaScript로 진행한 토이 프로젝트 모음zip
🗂 JavaScript로 진행한 토이 프로젝트 모음zip. Contribute to prefer2/javascript-projects development by creating an account on GitHub.
github.com
CRUD Board
prefer2.github.io
'프로젝트' 카테고리의 다른 글
| Next.js로 나만의 블로그 만들기 (2) | 2023.01.05 |
|---|---|
| 카카오맵(지도) API 사용하기 (1) | 2021.10.29 |
| [Node.js] express로 SNS 만들기 (0) | 2021.10.12 |
| [vanilla JS] 2048 게임 만들기 (0) | 2021.08.26 |