
자바스크립트 엔진(Javascript Engine)이란?

자바스크립트 엔진은 자바스크립트 코드를 실행하게 해준다. 엔진은 웹 브라우저 내부 또는 Node.js 안에 구성되어 있다.
엔진의 주요 두 구성요소는 다음과 같다.
- Memory Heap : 자바스크립트에서 사용되는 메모리 공간.
- Call Stack : 코드 실행에 따라 호출 스택이 쌓이는 곳. 자바스크립트 엔진은 단 하나의 호출 스택을 사용한다.
가장 대표적인 자바스크립트 엔진으로는 구글에서 개발한 V8엔진이 있다. 이외에도 SpiderMonkey, Rhino, JavaScriptCore등이 존재한다.
자바스크립트 엔진 파이프라인 (Javascript Engine Pipeline)

자바스크립트 엔진은 전통적인 인터프리터일 수 있고, 특정한 방식으로 바이트코드로 JIT 컴파일을 할 수 있다.
자바스크립트 엔진은 전통적으로는 인터프리터(interpreter) 방식으로 구현되었다. 하지만, 인터프리터(interpreter)는 컴파일러(compiler)에 비해 느리다는 단점이 있다. 이 단점을 해결하고자 인터프리터와 컴파일러의 장점을 결합하여 만든 것이 JIT(Just In Time: 번역한 기계어를 저장해놨다가 필요할 때 다시 꺼내 쓰는 방식)이다.
💡인터프리터와 컴파일러의 차이
사람이 작성한 소스코드를 동작시키기 위해서는, 컴퓨터 언어에 맞는 0과 1로 이루어진 기계어로 컴파일이 되어야 하고 이러한 작업을 컴파일러를 통해서 하게된다.
컴파일은 한 번에 모두 기계어로 컴파일 후 실행되기 때문에 실행시간이 빠르지만 컴파일 양이 많으면, 실행하지 전까지 컴파일이 완료될 때까지의 시간이 걸린다는 단점이 있다.
반면, 인터프리터는 컴파일을 하지 않고 바로 해석하고 실행하게 때문에 컴파일 시간이 따로 없지만, 실행시간이 컴파일 후 실행하는 시간보다 느리다는 단점이 있다.
💡 자바스크립트 엔진과 브라우저 엔진
브라우저 내부에 있는 자바스크립트 엔진과 브라우저 엔진(렌더링 엔진)은 엄연히 다른 것이다. 자바스크립트 엔진은 온전히 자바스크립트 언어만을 해석하는 인터프리터이고, 브라우저 엔진은 HTML, CSS로 작성된 마크업 언어를 파싱 하고 컴파일하여 화면에 그리는 작업을 하는 엔진이다.
자바스크립트 엔진이 소스 코드를 기계어로 만들기까지의 과정은 다음과 같다.
- 파서가 소스코드를 분석한 후 토큰을 생성한다.
- 이 토큰을 파서가 AST (추상 구문 트리, Abstract Syntax Tree)로 변환시킨다 (파싱)
- 인터프리터가 AST를 바이트 코드로 변환한다.
- 바이트코드를 실행하면서 최적화 해야 하는 데이터 (자주 쓰이는 코드)는 최적화한다. ⇒ Optimized Machine Code를 생성한다.
- 이 코드가 자주 쓰이지 않으면 다시 Deoptimize 되기도 한다.
자바스크립트 런타임 (Javascript Runtime)

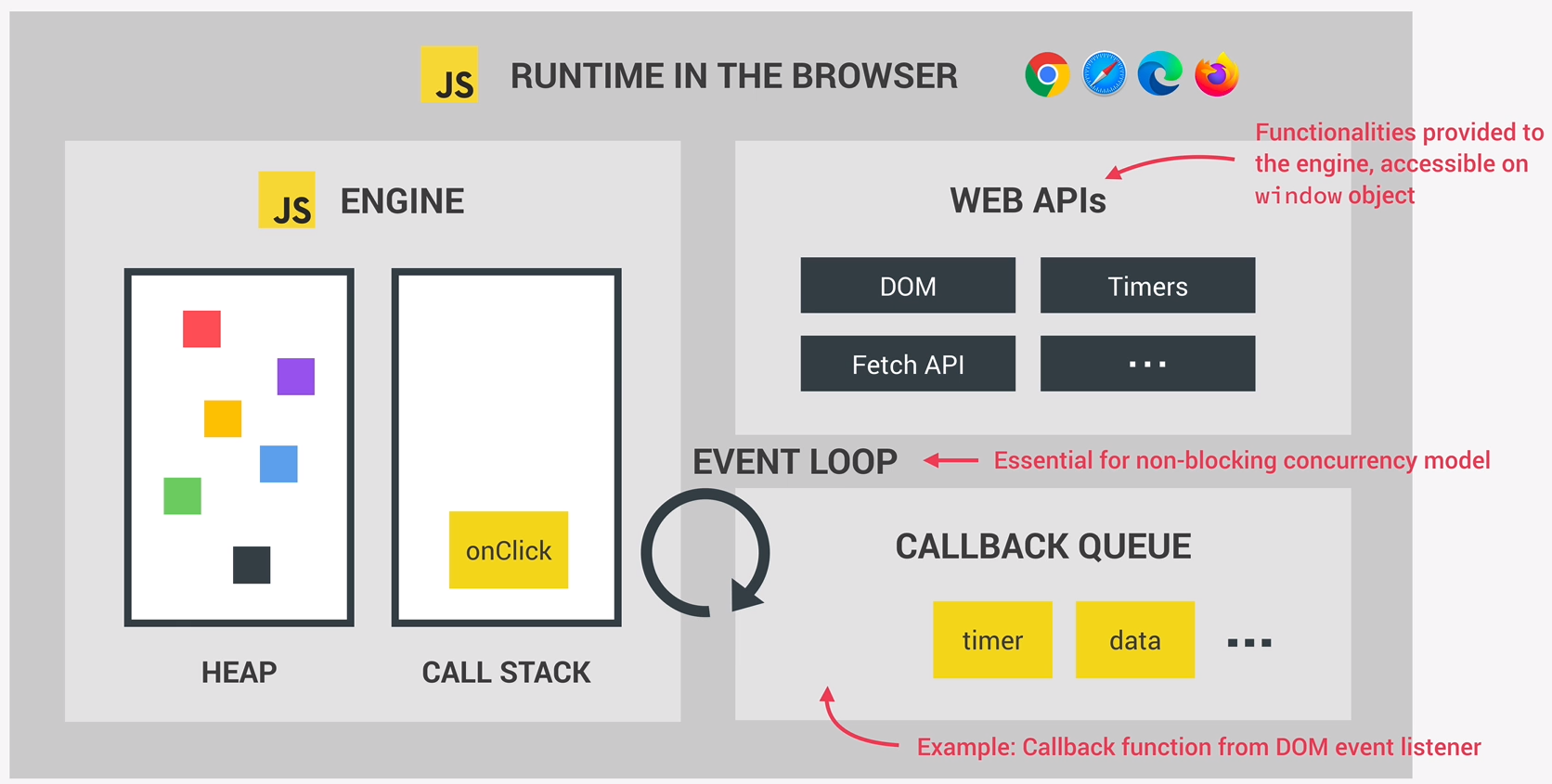
런타임이란, 특정 언어로 만든 프로그램들을 실행할 수 있는 환경을 뜻한다. 자바스크립트 런타임은 위 그림과 같다. 브라우저 안에 있는 자바스크립트 런타임은 자바스크립트 엔진, Web API, 콜백 큐, 이벤트 루프, (그림에는 없지만) 렌더 큐로 구성된다(Node.js의 경우 Web API가 아닌 c++ bining과 thread pool로 이루어져 있다).
- Web API: 자바스크립트 엔진에서 정의되지 않았던 setTimeout이나 HTTP 요청 메서드, DOM 이벤트 등의 메서드를 지원한다
- 콜백 큐: Web API 결괏값을 쌓아 두는 큐. 예를 들어 자바스크립트에서 setTimeout(cb, 5000)를 호출하게 되면, Web API는 타이머를 동작시켜 5초 후에 콜백 큐에, cb을 쌓는다.
- 이벤트 루프: 콜 스택과 콜백 큐를 관찰하는 역할을 한다. 콜 스택이 비어 있으면 콜백 큐의 첫 번째 콜백을 스택에 쌓는다.
자바스크립트 런타임 동작 예시

참조
[2020.08.30] Javascript Engine & Event Loop 동작 원리
이번 기회에 내가 제일 좋아하는 언어인 자바스크립와 더욱 더 친해지기 위해서, 실제 자바스크립트을 동작시키는 엔진의 내부 구조와 동작 원리에 대해 파헤쳐보고 블로그로 정리해보려고 한
helloinyong.tistory.com
[JavaScript] 자바스크립트 런타임
이번 포스트에서는 자바스크립트 런타임의 동작 원리를 이야기하도록 하겠습니다.
beomy.github.io
'JavaScript' 카테고리의 다른 글
| [Javascript] 호이스팅 (Hoisting) (0) | 2021.09.13 |
|---|---|
| [Javascript] 실행 컨텍스트 (Execution Context) (0) | 2021.09.13 |
| [Javascript] 프로토타입(prototype) (0) | 2021.09.03 |
| [Javascript] 자바스크립트에서 함수(Function)도 객체(Object)다. (0) | 2021.09.03 |
| [Javascript] 참조, 얕은복사, 깊은복사 (0) | 2021.08.24 |