
DOM 노드는 종류에 따라 대응하는 내장 클래스가 다르다. DOM 노드는 종류에 따라 각각 다른 프로퍼티를 지원한다. 텍스트 노드는 텍스트 프로퍼티를, 주석 노드는 주석 프로퍼티를 제공한다.
그렇다면 기존에 button에서 addEvnetListner가 어떻게 가능했을까? 이는 각 노드들이 상속 구조를 갖기 때문이다. 모든 DOM 노드는 공통 조상으로부터 만들어지기 때문에 노드 종류는 다르지만, 모든 DOM 노드는 공통된 프로퍼티와 메서드를 지원한다.
각 클래스는 다음과 같은 특징을 가진다.
- EventTarget: 이벤트 관련 기능을 제공하는 클래스. 루트에 있는 ‘추상(abstract)’ 클래스로, 이 클래스에 대응하는 객체는 실제로 만들어지지 않는다. EventTarget가 모든 DOM 노드의 베이스에 있기때문에 DOM 노드에서 '이벤트’를 사용할 수 있다. 메서드로 addEventLister()와 removeEventListener()를 가지고 있다.
- Node: 역시 ‘추상’ 클래스로, DOM 노드의 베이스 역할을 한다. getter 역할을 하는 parentNode, nextSibling, childNodes 등의 주요 트리 탐색 기능을 제공한다. Node 클래스의 객체는 절대 생성되지 않는다. 하지만 이 클래스를 상속받는 클래스는 여러개가 있다. 텍스트 노드를 위한 Text 클래스와 요소 노드를 위한 Element 클래스, 주석 노드를 위한 Comment클래스는 Node클래스를 상속받는다.
- Element: DOM 요소를 위한 베이스 클래스. nextElementSibling, children 이나 getElementsByTagName, querySelector 같이 요소 전용 탐색을 도와주는 프로퍼티나 메서드가 이를 기반으로 한다. 브라우저는 HTML뿐만 아니라 XML, SVG도 지원하는데 Element 클래스는 이와 관련된 SVGElement, XMLElement, HTMLElement 클래스의 베이스 역할을 한다.
- HTMLElement: HTML 요소 노드의 베이스 역할을 하는 클래스. 아래 나열한 클래스들은 실제 HTML 요소에 대응하고 HTMLElement를 상속받는다.
- HTMLInputElement – <input> 요소에 대응하는 클래스
- HTMLBodyElement – <body> 요소에 대응하는 클래스
- HTMLAnchorElement – <a> 요소에 대응하는 클래스
- 이외에도 다른 클래스가 많은데, 각 태그에 해당하는 클래스는 고유한 프로퍼티와 메서드를 지원한다.

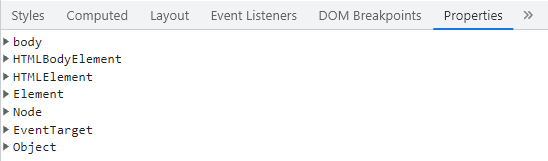
크롬 브라우저에서 개발자도구(Developer Tools)의 Elements 를 선택한 후 오른쪽의 properties을 선택하면 DOM 트리를 확인할 수 있다.
아래 코드를 실행해보면 상속을 다시 한 번 확인 해 볼 수 있다.
document.body.constructor.name // HTMLBodyElement
console.log( document.body instanceof HTMLBodyElement ); // true
console.log( document.body instanceof HTMLElement ); // true
console.log( document.body instanceof Element ); // true
console.log( document.body instanceof Node ); // true
console.log( document.body instanceof EventTarget ); // true
참고
https://ko.javascript.info/basic-dom-node-properties
주요 노드 프로퍼티
ko.javascript.info
DOM | PoiemaWeb
브라우저는 웹 문서(HTML, XML, SVG)를 로드한 후, 파싱하여 DOM(문서 객체 모델. Document Object Model)을 생성한다. 파일로 만들어져 있는 웹 문서를 브라우저에 렌더링하기 위해서는 웹 문서를 브라우저
poiemaweb.com
반응형
'JavaScript' 카테고리의 다른 글
| [Javascript] Class (0) | 2021.10.18 |
|---|---|
| [Javascript] 이벤트 버블링과 캡처링 (0) | 2021.10.11 |
| [Javascript] for of, forEach, map 비교 (0) | 2021.09.29 |
| [Javascript] Optional Chaining (0) | 2021.09.23 |
| [Javascript] 구조 분해 할당 (Destructing) (0) | 2021.09.15 |
